Tutorial de Aplicación Java Swing, ejemplo de una aplicación Swing con varias ventanas.
Tabla De Contenidos
1. Creación del proyecto java Swing.
2. Creación de los paquetes del proyecto.
3. Creación de clases GUI.
4. Creación e implementación de clase Singleton.
5. Implementación de clases GUI.
6. Aplicación Swing Final.
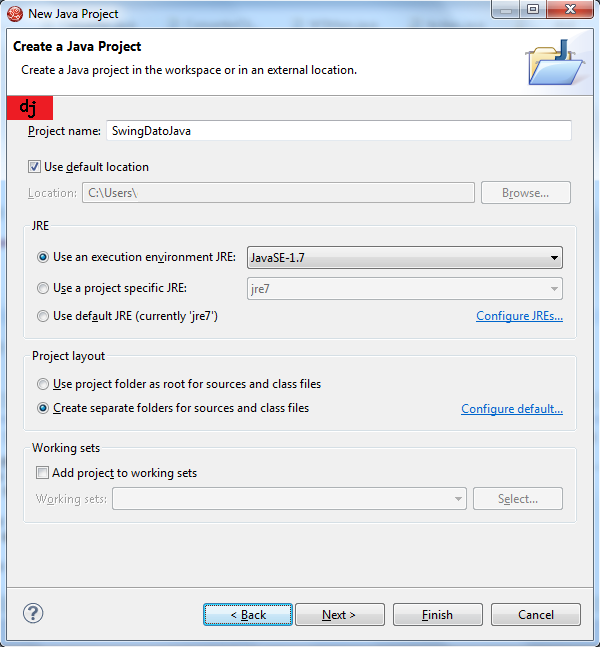
1. Creación del proyecto java Swing.
Creamos un proyecto nuevo Java Project que le pondremos el nombre de
SwingDatoJava
2. Creación de los paquetes del proyecto.
2.1. Creamos un paquete nuevo en la carpeta src de nuestro proyecto con este nombre
datojava.gui.
2.2. Creamos otro paquete llamado datojava.singletonHasta ahora la estructura de nuestro proyecto debería verse de esta manera.
3. Creación de clases GUI.
Vamos a crear las clases para implementar las interfaces en el paquete
datojava.gui, la clase encargada de la GUI del login tendrá el nombre de DJLoginGUI y la clase encargada de la GUI de inicio tendrá el nombre de DJInicioGUI.
4. Creación e implementación de clase Singleton.
Ahora vamos a crear la clase que controla la cantidad de instancias que deberíamos tener de nuestras clases, este patrón de diseño se llama Singleton y sirve para asegurarnos de que solo crearemos una instancia de cada clase y así podremos acceder a esa instancia desde cualquier punto de nuestro código sin crear objetos nuevos en memoria innecesariamente.
NOTA: un tip de Java es que nunca olvidemos que un buen código va de la mano de muchos patrones de diseño.
Esta clase de Singleton tiene el nombre de
DJSingleton y la vamos a crear en el paquete datojava.singleton, ya tenemos todas las clases que vamos a necesitar para este Mini tutorial de Swing.
Ya que estamos en la clase DJSingleton vamos a implementarla de una vez, este es su código.
package datojava.singleton;
import java.util.concurrent.ConcurrentHashMap;
public class DJSingleton {
private static ConcurrentHashMap<Class<?>, Object> objeto = new ConcurrentHashMap<Class<?>, Object>();
public static <T> T getInstancia(Class<T> clase) {
T instancia = clase.cast(objeto.get(clase));
if (instancia == null) {
synchronized (clase) {
if (instancia == null) {
instancia = getNuevaInstancia(clase);
objeto.put(clase, instancia);
}
}
}
return instancia;
}
private static T getNuevaInstancia(Class objetoClase) {
System.out.println("Creando nueva instancia de "+ objetoClase.getName());
T obj = null;
try {
obj = objetoClase.newInstance();
} catch (Exception e) {
e.printStackTrace();
}
return obj;
}
public Object clone() throws CloneNotSupportedException {
throw new CloneNotSupportedException();
}
}
Explicando un poco el código anterior, vemos que hay 3 métodos:
getInstancia(Class<T> clase): este método es público y es el método que tenemos que invocar desde cualquier parte del código para acceder a la instancia de la clase que pasemos como parámetro, si la instancia ya esta creada simplemente la devuelve si no la crea.getNuevaInstancia(Class<T> objetoClase): este metodo se invoca internamente solamente si la instancia de una clase esnullprocediendo a crear una nueva instancia de la misma.clone(): este método lo sobrescribimos para que no se pueda clonar una clase, en el caso de que lo intenten lanzaría una excepción.
5. Implementación de clases GUI.
Sin más nada que hacer aquí pasamos a implementar la GUI del login en la clase
DJLoginGUI, primero creamos los componentes de la ventana.
private JFrame frame = new JFrame("DatoJava Swing");;
private JPanel panel = new JPanel();
private JLabel labelUsuario;
private JLabel labelClave;
private JTextField textFieldUsuario;
private JPasswordField passwordFieldClave;
private JButton buttonIngresar;
Ahí creamos las etiquetas y los inputs para el usuario y la clave, el botón para ingresar al sistema, el panel donde van a estar todos los componentes y el frame que contiene el panel, este JFrame será el único creado en esta aplicación, la idea es que actualicemos el frame cambiando de paneles. Sin dudas hasta ahora, pasamos a crear un método para inicializar todos los componentes llamado void inicializarComponentes().
public void inicializarComponentes() {
// Instanciar Componentes
labelUsuario = new JLabel("Usuario");
labelClave = new JLabel("Clave");
textFieldUsuario = new JTextField();
passwordFieldClave = new JPasswordField();
buttonIngresar = new JButton("Ingresar");
// Estilo del boton
buttonIngresar.setFont(new java.awt.Font("Arial Black", 0, 12));
buttonIngresar.setCursor(new Cursor(Cursor.HAND_CURSOR));
buttonIngresar.setBorder(null);
buttonIngresar.setContentAreaFilled(false);
// Listener del boton
buttonIngresar.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
if (textFieldUsuario.getText().equals("datojava")
&& claveCorrecta(passwordFieldClave.getPassword())) {
// Ingresa Al sistema
// Falta implementar
} else {
JOptionPane.showMessageDialog(null, new String(
"Usuario/Clave Incorrecto"), "Ok", 0);
}
}
});
// Agregar los componentes al panel
agregarComponentesAlPanel(this.panel);
}
Instanciamos los componentes, le damos un estilo diferente al botón cambiando la letra, quitándole los bordes y agregando un ActionListener para poder validar cuando el usuario intente ingresar al sistema, el usuario y la clave lo hemos predefinido en el mismo código porque no estamos utilizando ninguna base de datos, en el caso de que el usuario sea "datojava" y el password "123456" ingresa al sistema (aún no implementado, mas adelante vamos a implementar esta parte). Al momento de validar el usuario y la clave en la línea 20 vemos que hacemos una llamada a un metodo que lleva por nombre boolean claveCorrecta(char[]) al cual le pasamos la clave ingresada por el usuario y si es correcta devuelve el valor true. Siguiendo con el código en la línea 31 invocamos un método llamado void agregarComponentesAlPanel(JPanel) el cual recibe el panel que creamos anteriormente para ubicar y agregar los componentes en el mismo. Vamos a implementar esos dos métodos, primero el
boolean claveCorrecta(char[]).
private static boolean claveCorrecta(char[] claveIngresada) {
boolean correcto = true;
char[] clave = { '1', '2', '3', '4', '5', '6' };
if (claveIngresada.length != claveIngresada.length) {
correcto = false;
} else {
correcto = Arrays.equals(claveIngresada, clave);
}
Arrays.fill(clave, '0');
return correcto;
}
Lo que hacemos es recibir como parámetro el arreglo de tipo char que devuelve passwordFieldClave.getPassword() y lo comparamos con el arreglo que contiene la clave correcta, si son iguales devuelve true si no false.NOTA: hay que recordar que esta deprecado obtener la clave como String con el método passwordFieldClave., por eso obtenemos la clave como un arreglo de tipo getText()char.
void agregarComponentesAlPanel(JPanel).
public void agregarComponentesAlPanel(JPanel panel) {
panel.setLayout(null);
labelUsuario.setBounds(20, 30, 100, 30);
labelClave.setBounds(20, 50, 100, 30);
textFieldUsuario.setBounds(82, 33, 100, 20);
passwordFieldClave.setBounds(82, 58, 100, 20);
buttonIngresar.setBounds(165, 80, 80, 20);
panel.add(labelUsuario);
panel.add(labelClave);
panel.add(textFieldUsuario);
panel.add(passwordFieldClave);
panel.add(buttonIngresar);
panel.setSize(150, 250);
crear(panel);
}
En la línea 2 declaramos que no vamos a utilizar ningún layout para ubicar los componentes nosotros mismos mediante coordenadas, el método setBounds(x, y, width, height) sirve para especificar las coordenadas en donde vamos a ubicar el componente indicado (x,y), el ancho (width) que debería tener y la altura (height) adecuada, después de especificar esos datos los agregamos al panel con el método add. Podemos ver que en la línea 19 invocamos a un método llamado crear(JPanel) pasándole como parámetro el panel con los componentes ya ubicados en su interior, este es el código de ese método.
public void crear(JPanel panel) {
frame.setJMenuBar(null);
frame.setContentPane(panel);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(frame.getContentPane().getHeight(), frame
.getContentPane().getWidth());
frame.setLocationRelativeTo(null);
frame.setResizable(false);
frame.setVisible(true);
}
Aquí agregamos ciertas propiedades a la ventana principal, como es una ventana de login no le agregamos una barra de herramientas, recibimos como parámetro el panel con todos sus componentes y lo agregamos al frame, ponemos la ventana en el medio del monitor de nuestra pc, deshabilitamos el botón de agrandar la ventana y la hacemos visible. Por último vamos a crear un constructor de la clase que invoque al método void inicializarComponentes() y nuestro método static void main(String[] args) que solo instancie la clase DJLoginGUI y queda lista nuestra ventana para el login del usuario al sistema. El constructor queda de esta manera.
public DJLoginGUI() {
inicializarComponentes();
}
Y nuestro main así.
public static void main(String[] args) {
java.awt.EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
DJLoginGUI loginGUI = DJSingleton.getInstancia(DJLoginGUI.class);
}
});
}
En la linea 5 estamos creando la instancia con el patrón de diseño Singleton, el código ya está tomando forma.Este es el código completo de nuestra clase.
Mostrar el codigo.
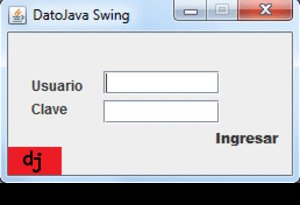
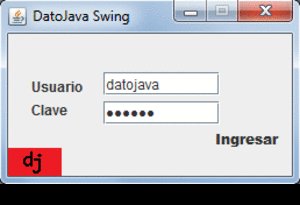
Ya con esta clase podemos ejecutar nuestra aplicación y el resultado es este.
Ya tenemos la primera ventana, ahora vamos a implementar la interfaz de inicio en la clase
Ocultar el codigo.
package datojava.gui;
import java.awt.Cursor;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.util.Arrays;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JOptionPane;
import javax.swing.JPanel;
import javax.swing.JPasswordField;
import javax.swing.JTextField;
import datojava.singleton.DJSingleton;
/**
*
* @author datojava.blogspot.com
*
*/
public class DJLoginGUI {
private JFrame frame = new JFrame("DatoJava Swing");;
private JPanel panel = new JPanel();
private JLabel labelUsuario;
private JLabel labelClave;
private JTextField textFieldUsuario;
private JPasswordField passwordFieldClave;
private JButton buttonIngresar;
public void inicializarComponentes() {
// Instanciar Componentes
labelUsuario = new JLabel("Usuario");
labelClave = new JLabel("Clave");
textFieldUsuario = new JTextField();
passwordFieldClave = new JPasswordField();
buttonIngresar = new JButton("Ingresar");
// Estilo del boton
buttonIngresar.setFont(new java.awt.Font("Arial Black", 0, 12));
buttonIngresar.setCursor(new Cursor(Cursor.HAND_CURSOR));
buttonIngresar.setBorder(null);
buttonIngresar.setContentAreaFilled(false);
// Listener del boton
buttonIngresar.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
if (textFieldUsuario.getText().equals("datojava")
&& claveCorrecta(passwordFieldClave.getPassword())) {
// Ingresa Al sistema
} else {
JOptionPane.showMessageDialog(null, new String(
"Usuario/Clave Incorrecto"), "Ok", 0);
}
}
});
// Agregar los componentes al panel
agregarComponentesAlPanel(this.panel);
}
private static boolean claveCorrecta(char[] claveIngresada) {
boolean correcto = true;
char[] clave = { '1', '2', '3', '4', '5', '6' };
if (claveIngresada.length != claveIngresada.length) {
correcto = false;
} else {
correcto = Arrays.equals(claveIngresada, clave);
}
Arrays.fill(clave, '0');
return correcto;
}
public void agregarComponentesAlPanel(JPanel panel) {
panel.setLayout(null);
labelUsuario.setBounds(20, 30, 100, 30);
labelClave.setBounds(20, 50, 100, 30);
textFieldUsuario.setBounds(82, 33, 100, 20);
passwordFieldClave.setBounds(82, 58, 100, 20);
buttonIngresar.setBounds(165, 80, 80, 20);
panel.add(labelUsuario);
panel.add(labelClave);
panel.add(textFieldUsuario);
panel.add(passwordFieldClave);
panel.add(buttonIngresar);
panel.setSize(150, 250);
crear(panel);
}
public void crear(JPanel panel) {
frame.setJMenuBar(null);
frame.setContentPane(panel);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(frame.getContentPane().getHeight(), frame
.getContentPane().getWidth());
frame.setLocationRelativeTo(null);
frame.setResizable(false);
frame.setVisible(true);
}
public DJLoginGUI() {
inicializarComponentes();
}
public static void main(String[] args) {
java.awt.EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
DJLoginGUI loginGUI = DJSingleton
.getInstancia(DJLoginGUI.class);
}
});
}
}
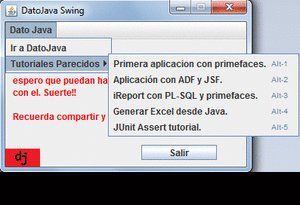
DJInicioGUI, en esta GUI vamos a tener una pequeña barra de herramientas con un menú simple en donde cada menuItem nos dirija a una URL especifica, un mensaje y un botón para cerrar sesión que nos devuelva de nuevo a la ventana DJLoginGUI y así tendremos nuestra Mini Aplicación Swing.Es bueno recordar que no vamos a tener los mismos componentes que en la interfaz anterior ya que solo vamos a utilizar un frame principal, que es el que hemos creado en la clase
DJLoginGUI, a ese frame le vamos a pasar un nuevo panel con otros componentes y así lo que hacemos es actualizar el frame cambiando de paneles. Vamos a la práctica de una vez. Primero que todo esta clase tiene que implementar ActionListener para poder controlar cuando el usuario quiere salir o cuando el usuario elige una opción de la barra de herramientas.
public class DJInicioGUI implements ActionListener{
@Override
public void actionPerformed(ActionEvent e) {
}
}
Estos son los componentes de la GUI.
private JLabel labelMensaje;
private JButton buttonSalir;
private JPanel panel;
private Desktop desktop = Desktop.isDesktopSupported() ? Desktop
.getDesktop() : null;
Creamos una etiqueta que contiene el mensaje de inicio, el botón para cerrar sesión, el panel que después vamos a pasar al frame principal y el Desktop de la librería java.awt.Desktop para abrir el navegador desde la aplicación Swing. Ahora vamos a crear el constructor de la clase.
public DJInicioGUI() {
inicializarcomponentes();
}
Vemos que en la línea 2 invocamos un método llamado inicializarcomponentes(), vamos a implementarlo.
public void inicializarcomponentes() {
panel = new JPanel();
panel.setLayout(null);
labelMensaje = new JLabel(
"<html><body><font color='red'>"
+ "Este tutorial de Java Swing esta hecho por DatoJava, <b r/>"
+ "espero que puedan hacer cosas muy interesantes con el. Suerte!!<b r/><b r/>"
+ "Recuerda compartir y comentar la entrada... "
+ "</font> </body></html>");
buttonSalir = new JButton("Salir");
buttonSalir.addActionListener(this);
}
Seguimos utilizando paneles sin layout, el label del mensaje es un poco interesante, el mismo tiene un texto en HTML, la razón de esto es porque si queremos hacer una etiqueta con saltos de línea y otras propiedades esta es la mejor manera, agregamos al botón de salir el ActionListener que implementa la clase para controlar cuando el usuario desea salir de la aplicación.Ahora Procedemos a crear un método que nos devuelva un JPanel con los componentes ya ubicados y agregados al mismo y así podremos invocarlo desde la clase principal y actualizar la ventana en el momento en el que el usuario y la clave sean correctas. Este es el código del método
JPanel agregarComponentesAlPanel().
public JPanel agregarComponentesAlPanel() {
labelMensaje.setBounds(10, 20, 300, 100);
buttonSalir.setBounds(180, 140, 100, 20);
panel.add(labelMensaje);
panel.add(buttonSalir);
panel.setSize(220, 325);
return panel;
}
No hay mucho que explicar, solo ubicamos y agregamos los componentes al panel que devuelve el método. Y siguiendo la misma lógica vamos a crear un método que devuelva una barra de herramientas JMenuBar para poder agregarla a la ventana de inicio, este metodo se llama JMenuBar crearMenuBar().
public JMenuBar crearMenuBar() {
JMenuBar menuBar;
JMenu menu;
JMenu submenu;
JMenuItem menuItem;
menuBar = new JMenuBar();
menu = new JMenu("Dato Java");
menuBar.add(menu);
// Item dentro del menu
menuItem = new JMenuItem("Ir a DatoJava");
menuItem.addActionListener(this);
menu.add(menuItem);
// Crear un submenu
submenu = new JMenu("Tutoriales Parecidos");
menuItem = new JMenuItem("Primera aplicacion con primefaces. ");
menuItem.setAccelerator(KeyStroke.getKeyStroke(KeyEvent.VK_1,
ActionEvent.ALT_MASK));
menuItem.addActionListener(this);
submenu.add(menuItem);
menuItem = new JMenuItem("Aplicación con ADF y JSF. ");
menuItem.setAccelerator(KeyStroke.getKeyStroke(KeyEvent.VK_2,
ActionEvent.ALT_MASK));
menuItem.addActionListener(this);
submenu.add(menuItem);
menuItem = new JMenuItem("iReport con PL-SQL y primefaces. ");
menuItem.setAccelerator(KeyStroke.getKeyStroke(KeyEvent.VK_3,
ActionEvent.ALT_MASK));
menuItem.addActionListener(this);
submenu.add(menuItem);
menuItem = new JMenuItem("Generar Excel desde Java. ");
menuItem.setAccelerator(KeyStroke.getKeyStroke(KeyEvent.VK_4,
ActionEvent.ALT_MASK));
menuItem.addActionListener(this);
submenu.add(menuItem);
menuItem = new JMenuItem("JUnit Assert tutorial. ");
menuItem.setAccelerator(KeyStroke.getKeyStroke(KeyEvent.VK_5,
ActionEvent.ALT_MASK));
menuItem.addActionListener(this);
submenu.add(menuItem);
menu.add(submenu);
return menuBar;
}
Esta barra de herramientas tiene la funcionalidad para dirigirnos a una URL especifica, obviamente los voy redirigir a DatoJava solo para demostrar la funcionalidad de esta barra de herramientas, la idea es que después ustedes jueguen con eso y le saquen provecho al ejemplo. En las primeras líneas declaramos los componentes para crear un barra de herramientas:
JMenuBar menuBar: esta es la barra de herramientas.JMenu menu: es el menu principal de la barra de herramientas.JMenu submenu: en teoría es otro menú, dentro del menú anterior, osea un submenu. Se declara igual que un menú común.JMenuItem menuItem: con esto creamos cada opción del menú, por ejemplo el submenu tiene variosJMenuItem.
JMenuItem le agregamos un atajo de teclado, por ejemplo si abrimos el menú y presionamos "Alt + 1" deberíamos ir a la URL de la primera opción del submenú, eso lo hacemos con este métodosetAccelerator(KeyStroke.getKeyStroke(KeyEvent.VK_1, ActionEvent.ALT_MASK)), aparte de eso le agregamos el respectivo ActionListener a cada opción del menú y con eso podemos pasar a implementar el método actionPerformed(ActionEvent e) para controlar todos los eventos del usuario.
@Override
public void actionPerformed(ActionEvent e) {
// Si quiere salir del sistema
if (e.getActionCommand().equals("Salir")) {
DJLoginGUI loginGUI = DJSingleton.getInstancia(DJLoginGUI.class);
loginGUI.inicializarComponentes();
}
// Si elige una opción del menú y puede abrir el browser desde Java
if (desktop != null && desktop.isSupported(Desktop.Action.BROWSE)) {
try {
switch (e.getActionCommand()) {
case "Ir a DatoJava":
desktop.browse(new URL("http://datojava.blogspot.com/")
.toURI());
break;
case "Primera aplicacion con primefaces. ":
desktop.browse(new URL(
"http://datojava.blogspot.com/2014/10/primeraAplicacionPrimefaces.html")
.toURI());
break;
case "Aplicación con ADF y JSF. ":
desktop.browse(new URL(
"http://datojava.blogspot.com/2014/08/tutorialJavaJSFAdf.html")
.toURI());
break;
case "iReport con PL-SQL y primefaces. ":
desktop.browse(new URL(
"http://datojava.blogspot.com/2015/03/TutorialiReportPLSQLJavaPrimefaces1.html")
.toURI());
break;
case "Generar Excel desde Java. ":
desktop.browse(new URL(
"http://datojava.blogspot.com/2014/09/reporte-excel-con-java.html")
.toURI());
break;
case "JUnit Assert tutorial. ":
desktop.browse(new URL(
"http://datojava.blogspot.com/2015/01/junitAssertTutorial.html")
.toURI());
break;
case "Depurar aplicacion Java. ":
desktop.browse(new URL(
"http://datojava.blogspot.com/2014/07/depurarAplicacionJava.html")
.toURI());
break;
}
} catch (Exception ex) {
ex.printStackTrace();
}
}
}
Explicando el método anterior en la línea 4 validamos si el usuario quiere salir del sistema, de ser el caso en las líneas 5, 6 ya comenzamos a utilizar nuestra clase Singleton obteniendo una instancia de la clase DJLoginGUI e invocando su método inicializarComponentes() lo que provocará que nuestra ventana se actualice y aparezca de nuevo la ventana de login. Si el usuario elige una opción del menú procedemos a validar en la línea 10 si el usuario puede abrir el navegador, de ser el caso abrimos el navegador con la URL de la opción que eligio.Recuerdan que en la clase
DJLoginGUI no implementamos el evento que actualiza la ventana en el método inicializarComponentes() cuando el usuario y la clave son correctas porque no habíamos creado la ventana de inicio, bueno ya esta creada y así es como implementamos ese evento.
// Listener del boton
buttonIngresar.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
if (textFieldUsuario.getText().equals("datojava")
&& claveCorrecta(passwordFieldClave.getPassword())) {
// Ingresa Al sistema
DJInicioGUI inicioGUI = DJSingleton
.getInstancia(DJInicioGUI.class);
frame.getContentPane().removeAll();
frame.repaint();
// Agregamos la barra de herramientas al frame
frame.setJMenuBar(inicioGUI.crearMenuBar());
frame.setContentPane(inicioGUI.agregarComponentesAlPanel());
frame.setSize(frame.getContentPane().getHeight(), frame
.getContentPane().getWidth());
frame.setVisible(true);
} else {
JOptionPane.showMessageDialog(null, new String(
"Usuario/Clave Incorrecto"), "Ok", 0);
}
}
});
Si es correcto el usuario y la clave en la línea:
- 8: obtenemos una instancia de la clase
DJInicioGUI. - 10: eliminamos todos los componentes existentes en el panel actual.
- 11: refrescamos la ventana.
- 13: agregamos la barra de herramientas a la ventana invocando el metodo
crearMenuBar()de la claseDJInicioGUI. - 14: agregamos el panel de inicio a la ventana principal.
- 15,16,17: ponemos el tamaño de la ventana y la hacemos visible.
Este es el código completo de la clase
DJInicioGUI
Mostrar el codigo.
Recuerda que la clase
Ocultar el codigo.
package datojava.gui;
import java.awt.Desktop;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.KeyEvent;
import java.net.URL;
import javax.swing.JButton;
import javax.swing.JLabel;
import javax.swing.JMenu;
import javax.swing.JMenuBar;
import javax.swing.JMenuItem;
import javax.swing.JPanel;
import javax.swing.KeyStroke;
import datojava.singleton.DJSingleton;
public class DJInicioGUI implements ActionListener {
private JLabel labelMensaje;
private JButton buttonSalir;
private JPanel panel;
private Desktop desktop = Desktop.isDesktopSupported() ? Desktop
.getDesktop() : null;
public DJInicioGUI() {
inicializarcomponentes();
}
public void inicializarcomponentes() {
panel = new JPanel();
panel.setLayout(null);
labelMensaje = new JLabel(
"<html><body><font color='red'>"
+ "Este tutorial de Java Swing esta hecho por DatoJava, <b r/>"
+ "espero que puedan hacer cosas muy interesantes con el. Suerte!!<b r/><b r/>"
+ "Recuerda compartir y comentar la entrada... "
+ "</font> </body></html>");
buttonSalir = new JButton("Salir");
buttonSalir.addActionListener(this);
}
public JPanel agregarComponentesAlPanel() {
labelMensaje.setBounds(10, 20, 300, 100);
buttonSalir.setBounds(180, 140, 100, 20);
panel.add(labelMensaje);
panel.add(buttonSalir);
panel.setSize(220, 325);
return panel;
}
public JMenuBar crearMenuBar() {
JMenuBar menuBar;
JMenu menu;
JMenu submenu;
JMenuItem menuItem;
menuBar = new JMenuBar();
menu = new JMenu("Dato Java");
menuBar.add(menu);
// Item dentro del menu
menuItem = new JMenuItem("Ir a DatoJava");
menuItem.addActionListener(this);
menu.add(menuItem);
// Crear un submenu
submenu = new JMenu("Tutoriales Parecidos");
menuItem = new JMenuItem("Primera aplicacion con primefaces. ");
menuItem.setAccelerator(KeyStroke.getKeyStroke(KeyEvent.VK_1,
ActionEvent.ALT_MASK));
menuItem.addActionListener(this);
submenu.add(menuItem);
menuItem = new JMenuItem("Aplicación con ADF y JSF. ");
menuItem.setAccelerator(KeyStroke.getKeyStroke(KeyEvent.VK_2,
ActionEvent.ALT_MASK));
menuItem.addActionListener(this);
submenu.add(menuItem);
menuItem = new JMenuItem("iReport con PL-SQL y primefaces. ");
menuItem.setAccelerator(KeyStroke.getKeyStroke(KeyEvent.VK_3,
ActionEvent.ALT_MASK));
menuItem.addActionListener(this);
submenu.add(menuItem);
menuItem = new JMenuItem("Generar Excel desde Java. ");
menuItem.setAccelerator(KeyStroke.getKeyStroke(KeyEvent.VK_4,
ActionEvent.ALT_MASK));
menuItem.addActionListener(this);
submenu.add(menuItem);
menuItem = new JMenuItem("JUnit Assert tutorial. ");
menuItem.setAccelerator(KeyStroke.getKeyStroke(KeyEvent.VK_5,
ActionEvent.ALT_MASK));
menuItem.addActionListener(this);
submenu.add(menuItem);
menu.add(submenu);
return menuBar;
}
@Override
public void actionPerformed(ActionEvent e) {
// Si quiere salir del sistema
if (e.getActionCommand().equals("Salir")) {
DJLoginGUI loginGUI = DJSingleton.getInstancia(DJLoginGUI.class);
loginGUI.inicializarComponentes();
}
// Si elige una opción del menú y puede abrir el browser desde Java
if (desktop != null && desktop.isSupported(Desktop.Action.BROWSE)) {
try {
switch (e.getActionCommand()) {
case "Ir a DatoJava":
desktop.browse(new URL("http://datojava.blogspot.com/")
.toURI());
break;
case "Primera aplicacion con primefaces. ":
desktop.browse(new URL(
"http://datojava.blogspot.com/2014/10/primeraAplicacionPrimefaces.html")
.toURI());
break;
case "Aplicación con ADF y JSF. ":
desktop.browse(new URL(
"http://datojava.blogspot.com/2014/08/tutorialJavaJSFAdf.html")
.toURI());
break;
case "iReport con PL-SQL y primefaces. ":
desktop.browse(new URL(
"http://datojava.blogspot.com/2015/03/TutorialiReportPLSQLJavaPrimefaces1.html")
.toURI());
break;
case "Generar Excel desde Java. ":
desktop.browse(new URL(
"http://datojava.blogspot.com/2014/09/reporte-excel-con-java.html")
.toURI());
break;
case "JUnit Assert tutorial. ":
desktop.browse(new URL(
"http://datojava.blogspot.com/2015/01/junitAssertTutorial.html")
.toURI());
break;
case "Depurar aplicacion Java. ":
desktop.browse(new URL(
"http://datojava.blogspot.com/2014/07/depurarAplicacionJava.html")
.toURI());
break;
}
} catch (Exception ex) {
ex.printStackTrace();
}
}
}
}
DJLoginGUI cambio porque hay que agregarle la implementación del ActionListener al botón de ingresar al sistema que acabamos de hacer.









No hay comentarios :
Publicar un comentario